How to Add Depth to Your Website’s Design Using Parallax Backgrounds
- Category : Development
- Posted on : Jun 25, 2017
- Views : 1,932
- By : Edgardo D.

Parallax scrolling is an effect that enables you to simulate depth. It does this by making part of your website move more slowly than the rest of it as you scroll down, and it’s so common nowadays that you’ve probably seen it in action several times. However, you might not know how to implement it.
The process involves adding a little code to your website, but it’s simple enough that just about anyone can do it. As long as you’re comfortable using Cascading Style Sheets (CSS) for customization, you can add a parallax scrolling effect to almost any of your backgrounds.
In this article, we’re going to explain what parallax backgrounds are, how they work, and when it’s appropriate to use them. Then we’ll talk about how to add the effect to your website using CSS, and how to disable it on mobile. Let’s get to work!
What Parallax Backgrounds Are (And When It’s Appropriate to Use Them)
In the example above, you can see a section of a website that looks almost three-dimensional in contrast to the rest of the page. That’s what we call a parallax background. It’s a normal image, customized to move more slowly than the rest of the page as you scroll down. This simple effect tricks your eyes into perceiving depth where there is none.
One of the main upsides of using parallax effects on your site is that they look very cool. However, there’s more substance to them than meets the eye. For example:
- They can help you drive attention to key sections. When people scroll down and see something they aren’t expecting, it tends to attract their gaze.
- It’s relatively easy to implement. You’d think that simulating depth on your website would be complicated, but all it takes is a little CSS.
Before we get to work, it’s important to talk about the appropriate uses of parallax. Many people go overboard on their sites and try to add the effect to as many backgrounds and images as possible. While that may look impressive, it can also impact your site’s performance and usability. Moreover, parallax sometimes doesn’t work as intended on mobile sites, which can affect a large subset of your users (we’ll talk about how to solve that problem in a minute).
Generally, you should limit your use of parallax to backgrounds to a few important sections throughout your site. It’s better to use this technique sparingly than to go overboard with it.
How to Add Parallax Backgrounds to Your Website
As we mentioned earlier, you can add this effect to any of your images using CSS. The process is simple, so chances are it won’t affect your site in any way. However, especially if you don’t have much experience tweaking your site’s CSS, you definitely should back up all your files just in case. After all, it never hurts to have a recent copy.
With your site backed up, it’s time to get to work. We’re going to find your website’s style.css file and add some new code to it, indicating which image should get the parallax treatment. As you may know, each page on your website has an HTML file, with headers that should look something like this:
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
Your file’s head section references your style.css file, and tells you where to find it. Please note that your file might not necessarily be called style.css – this is just a naming convention.
To edit your file, you’ll want to access your site’s back end using an FTP client. You can also use your cPanel, but FTP is often an easier approach. If you don’t have FTP set up already, you can download a client such as FileZilla, and use it to access your website with the credentials your web host provided when you signed up.
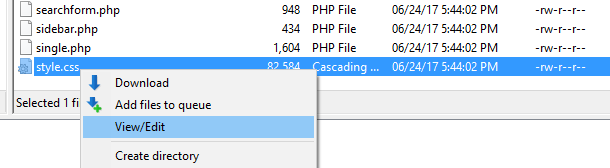
When you’ve done this, look for your site’s home folder, which is often called www or named after your site. Inside, you’ll find the HTML files for individual pages. Right-click on the file of the page that includes the image(s) you want to customize, and select the View/Edit option:

This will open the file using your default text editor. Now, look at the file’s head tags and double check the name and location of its stylesheet. You’ll also want to scroll down and find the filename for the image you want to apply the effect to, then add in the following code replacing that image:
<div class="parallax"></div>
Don’t worry. We’ll place the background again using CSS in a moment. For now, navigate to the directory where that stylesheet is and access it using the same View/Edit option you selected earlier. Once you’re in, copy and paste the following code anywhere you want:
.parallax {
/* The image used */
background-image: url("yourbackgroundimage.jpg");
/* Set the height for your parallax section */
height: 500px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Naturally, you’ll replace the yourbackgroundimage.jpg placeholder with the actual filename of the image you want to use. Then save your changes, and your new parallax background should be up and

You can also change the height of the section to show more or less of your image, by modifying the height value in the code above.
Keep in mind that there are other ways to add parallax effects your website. For example, you can also use JavaScript (JS) to achieve similar effects. We’re fans of the pure CSS approach, because it’s both easier to implement and it has a lesser impact on your site’s performance.
How to Disable Parallax Backgrounds on Mobile
In some cases, you may run into errors when your site tries to display the parallax effect on mobile devices. You can test to see if this is happening by accessing your site after implementing the steps outlined above. If there’s a problem, your safest bet is to disable parallax scrolling only on mobile.
You can do that using a simple media query, which is a snippet of code that only runs if a device meets certain characteristics. Take this code for example:
@media only screen and (max-device-width: 768px) {
.parallax {
background-attachment: scroll;
}
}
This code will only run if a device has a horizontal resolution of less than 768px. With a limit so low, chances are only mobile devices will meet that criteria. Just paste this code in the same stylesheet you edited earlier, and you’ll be good to go!
Conclusion
Parallax scrolling is a stylish effect that you can add to any image on your website. However, you’ll often get the best results by applying it to background images, since their size enables you to better showcase the effect.
Here’s how to add a parallax effect to an image on your website:
- Identify the filename of the image you want to customize.
- Access your website’s styles.css file.
- Copy and paste a few code snippets.
- Indicate the name and location of the image you want to customize.
- Save your changes.
Categories
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
Recent Articles
-

Posted on : Jul 25
-

Posted on : Jul 07
-

Posted on : Apr 07
-

Posted on : Mar 19
Optimized my.cnf configuration for MySQL 8 (on cPanel/WHM servers)
Tags
- layer 7
- tweak
- kill
- process
- sql
- Knowledge
- vpn
- seo vpn
- wireguard
- webmail
- ddos mitigation
- attack
- ddos
- DMARC
- server load
- Development
- nginx
- php-fpm
- cheap vpn
- Hosting Security
- xampp
- Plesk
- cpulimit
- VPS Hosting
- smtp
- smtp relay
- exim
- Comparison
- cpu
- WHM
- mariadb
- encryption
- sysstat
- optimize
- Link Building
- apache
- centos
- Small Business
- VPS
- Error
- SSD Hosting
- Networking
- optimization
- DNS
- mysql
- ubuntu
- Linux













