An Introduction to Website Caching (And Why It’s Necessary)
- Category : Server Administration
- Posted on : Nov 02, 2017
- Views : 1,633
- By : Naftali P.

Your website’s performance is incredibly important. A fast site is key for providing an excellent user experience, while a slow site is often a factor in a loss of traffic. Therefore, it’s vital to do everything you can to improve performance and decrease loading times.
While there are a lot of ways to improve your site’s speed, few are as beneficial and easy to implement as caching. This technique stores copies of your website in places that are physically closer to your visitors, so it can be retrieved and displayed more quickly.
If this all sounds a bit technical, don’t worry. In this beginner’s guide, we’ll walk you through the basics of caching. We’ll talk about what it is, how it works, and even how to add it to your site. Let’s get started!
What Is Caching (And Why Does It Matter)?
There are a lot of things that can reduce traffic on your website – but poor performance is a primary factor. Slow websites can drive people away, since most people expect web pages to load promptly. This can in turn lead to a loss in conversions and sales. What’s more, slow loading times can even negatively impact your site’s Search Engine Optimization (SEO), reducing traffic even further.
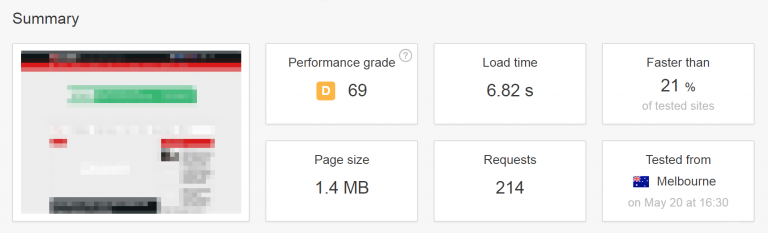
For these reasons, it’s essential to keep an eye on your site’s speed. Fortunately, there are plenty of testing tools available, and by using them, you can see exactly how your website stacks up:

If you find your pages are loading slowly, you can implement a number of proven solutions to speed things up. This is where caching comes into the picture, since it’s one of the best ways to improve performance on your website. This is a technique that stores some of your website’s data in a location closer to the end user. This way, it can be displayed to them more quickly. Let’s talk about how this happens in a bit more detail.
How Does Caching Work?
To understand caching, you first need to consider what normally happens when someone visits your website. Their browser sends a request to your server, asking for the data that makes up your site. This includes its code, content, media, and so on.
The data is then sent back to the visitor’s browser, and each piece must be loaded before it can be displayed. There’s always a delay while this transfer is happening, although in many cases it’s short enough that the visitor won’t even notice. However, there are a lot of factors that can slow down this process. If your site contains a lot of data, your traffic rates are high, or the visitor is located far away from your server, loading times can begin to suffer.
Caching essentially stores your site’s data (or some of the more critical elements) in a location that’s physically closer to the visitor. When they load your site, therefore, the request won’t have to travel all the way back to your server. It only has to go wherever the cached data is stored – and the data in turn has less distance to travel back. This technique often cuts down on loading times significantly.
What Are the Different Types of Caching?
At this point, you may be wondering where all of the cached data is stored. The answer is: it depends. There are actually different types of caching, which each follows the same general principle but work differently in practice.
Caching is a complex topic, and there are many ways to break down the various types. However, one way to do so is based on where the data is kept. With some kinds of caching, the data is stored on each person’s local machine upon their initial visit to your site. This reduces the time it takes to access your website to a minimum. On the other hand, it doesn’t do anything to speed up the very first visit – which is a crucial moment for grabbing their attention.
Other types of caching provide external locations that store cached versions of your site. These locations can be spread out physically, making them more convenient as access points. A visitor’s browser will merely have to request the cached data from wherever it’s stored, after all, rather than going all the way back to its source (the server).
How Can You Add Caching to Your Website?
So let’s say you’d like to speed up your website by implementing a caching solution. All that’s left is to decide how to get the job done.
There are a lot of ways to add caching to your site. What you end up doing will depend partially on how you built your site, as well as the hosting service you’re using. If you’ve created your site using a platform like WordPress, for example, you can often find plenty of dedicated caching tools. What’s more, some hosting providers will offer one or more caching solutions as a free part of your plan.
If you’re just looking for a general-purpose caching tool, you’ll probably want to start with a Content Delivery Network (CDN). These are systems of servers spread out all around the world. A CDN can store a cached copy of your site on each of these servers, which helps speed up loading times even for visitors who are located far away from your server.
While you can find many CDN options, we’d recommend Cloudflare:

This solution offers a large network of servers, reliable performance, and lots of extra features (such as security protection and analytics tools). What’s more, setting up Cloudflare on your website is simple. With this type of comprehensive caching solution in place, you’ll be able to provide stellar performance for all of your visitors.
Conclusion
Keeping your website running fast is a key to success – it’s right up there with creating quality content and ensuring airtight security. Fortunately, this isn’t a difficult task if you know what techniques to use.
Adding caching to your website is one of the best ways to keep it performing well no matter what. Copies of your site will be stored in places that are easier and quicker for your visitors’ browsers to access. Plus, getting starting with caching is easy. Although there are many solutions, we’d suggest checking out Cloudflare.
Do you have any questions about how caching works, or how to implement it on your website? Ask away in the comments section below!
Categories
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
Recent Articles
-

Posted on : Jul 25
-

Posted on : Jul 07
-

Posted on : Apr 07
-

Posted on : Mar 19
Optimized my.cnf configuration for MySQL 8 (on cPanel/WHM servers)
Tags
- layer 7
- tweak
- kill
- process
- sql
- Knowledge
- vpn
- seo vpn
- wireguard
- webmail
- ddos mitigation
- attack
- ddos
- DMARC
- server load
- Development
- nginx
- php-fpm
- cheap vpn
- Hosting Security
- xampp
- Plesk
- cpulimit
- VPS Hosting
- smtp
- smtp relay
- exim
- Comparison
- cpu
- WHM
- mariadb
- encryption
- sysstat
- optimize
- Link Building
- apache
- centos
- Small Business
- VPS
- Error
- SSD Hosting
- Networking
- optimization
- DNS
- mysql
- ubuntu
- Linux













